Paralaks Tasarımın Web Sitesine Katkıları

Paralaks
Tasarımın Web Sitesine Katkıları
Günümüzde
web tasarımı sadece bilgi sunma amacını aşmış durumda. Artık web siteleri,
kullanıcıları etkileyen, onları içine çeken ve unutulmaz deneyimler sunan sanat
eserlerine dönüşüyor. Bu deneyimlerin bir parçası olarak paralaks tasarım
önemli bir rol oynuyor. Paralaks tasarım, görsel derinlik ve hareket efektleri
kullanarak sıradan bir web sitesini unutulmaz bir yolculuğa dönüştürebilir.
Paralaks
Tasarım Nedir?
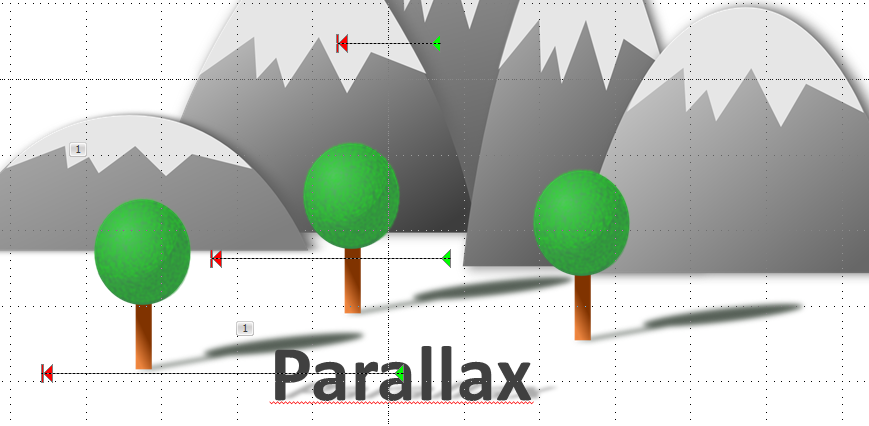
Paralaks
tasarım, web sitelerindeki farklı katmanların farklı hızlarda hareket ettiği
bir tasarım tekniğidir. Kullanıcılar sayfayı kaydırdıkça, arka plan, ön plana
göre daha hızlı veya daha yavaş hareket eder. Bu, sayfanın derinlik hissi
yaratmasına ve kullanıcılara içeriği keşfederken etkileyici bir deneyim
sunmasına yardımcı olur.
Web
Sitesine Katkıları Nelerdir?
- Görsel Estetik: Paralaks tasarım, web
sitelerine dinamizm ve canlılık kazandırır. Sayfa kaydırıldıkça oluşan
hareketler, kullanıcıların ilgisini çeker ve görsel olarak etkileyici bir
deneyim sunar.
- Hikaye Anlatma Yeteneği: Paralaks tasarım, bir hikaye
anlatma aracı olarak kullanılabilir. Kullanıcılar sayfayı aşağı doğru
kaydırdıkça, bir hikaye anlatma hissi yaratılabilir. Bu, marka veya ürün
hikayesini etkili bir şekilde iletmek için kullanılabilir.
- Dikkat Çekme: Paralaks efektleri, belirli bir
ürünü, hizmeti veya bilgiyi vurgulamak için kullanılabilir. Örneğin, bir
ürünün önemli özellikleri veya kampanya bilgileri paralaks efektleriyle
öne çıkarılabilir.
- Kullanıcı Katılımı: Paralaks tasarım,
kullanıcıların web sitesi üzerinde etkileşimde bulunmalarını teşvik
edebilir. Özellikle interaktif paralaks tasarım öğeleri kullanarak,
kullanıcıların daha fazla zaman geçirmelerini ve daha fazla içeriği
keşfetmelerini sağlayabilirsiniz.
- Daha İyi Dönüşümler: Etkileyici bir web sitesi
deneyimi, dönüşüm oranlarını artırabilir. Kullanıcılar daha fazla zaman
harcadıklarında ve içeriği daha derinlemesine incelediklerinde, dönüşüm
olasılıkları artar.
Sonuç
